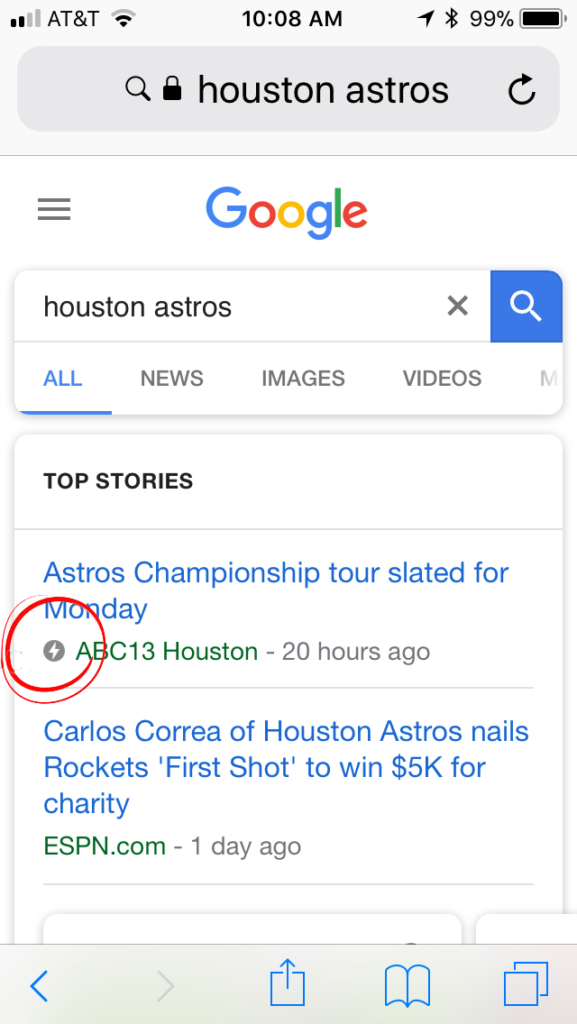
 Ever wonder what the little lightning bolt icon means when you do a Google search on your mobile device? These are AMP or “Accelerated Mobile Pages”. As internet use continues to shift toward mobile use, it becomes more and more important to address these users. Its now estimated that more than half of web traffic is mobile. Additionally, Google has been increasing the importance of pagespeed, or page load time, in its search result ranking algorithm.
Ever wonder what the little lightning bolt icon means when you do a Google search on your mobile device? These are AMP or “Accelerated Mobile Pages”. As internet use continues to shift toward mobile use, it becomes more and more important to address these users. Its now estimated that more than half of web traffic is mobile. Additionally, Google has been increasing the importance of pagespeed, or page load time, in its search result ranking algorithm.
You can see for yourself what % of your site’s traffic is mobile in your Google Analytics reports.
There are other ways to increase the speed of your site as well. Google provides a tool called PageSpeed Insights and there are a host of others.
What is AMP?
According to the Accelerated Mobile Pages (AMP) Project, “The Accelerated Mobile Pages (AMP) Project is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.” In other words, a tool to help you make faster loading pages.
There is some debate as to whether and AMP page directly affects your page rank, but it certainly will help indirectly as the page load time is instant. Additionally, when an AMP page is available, it can be featured on mobile search as part of rich results and carousels (a very good thing! and a topic for another post).
How does AMP work?
When you do a Google search, the results appear instantly, right? That’s because Google has already done the search and stored the results in its index. It doesn’t have actually perform the search when you request it, it just needs to retrieve the result from its index. AMP works by a similar principle. As the Googlebot crawls around the internet, when it finds AMP pages, it not only stores the URL in its its index, It actually stores the content of the page in its Google AMP Cache. When performing a mobile search, the AMP icon helps users quickly identify pages that load quickly and smoothly. When users select an AMP page, Google Search retrieves the page from its cache enabling these pages to appear instantly.
How to put AMP to work on your site?
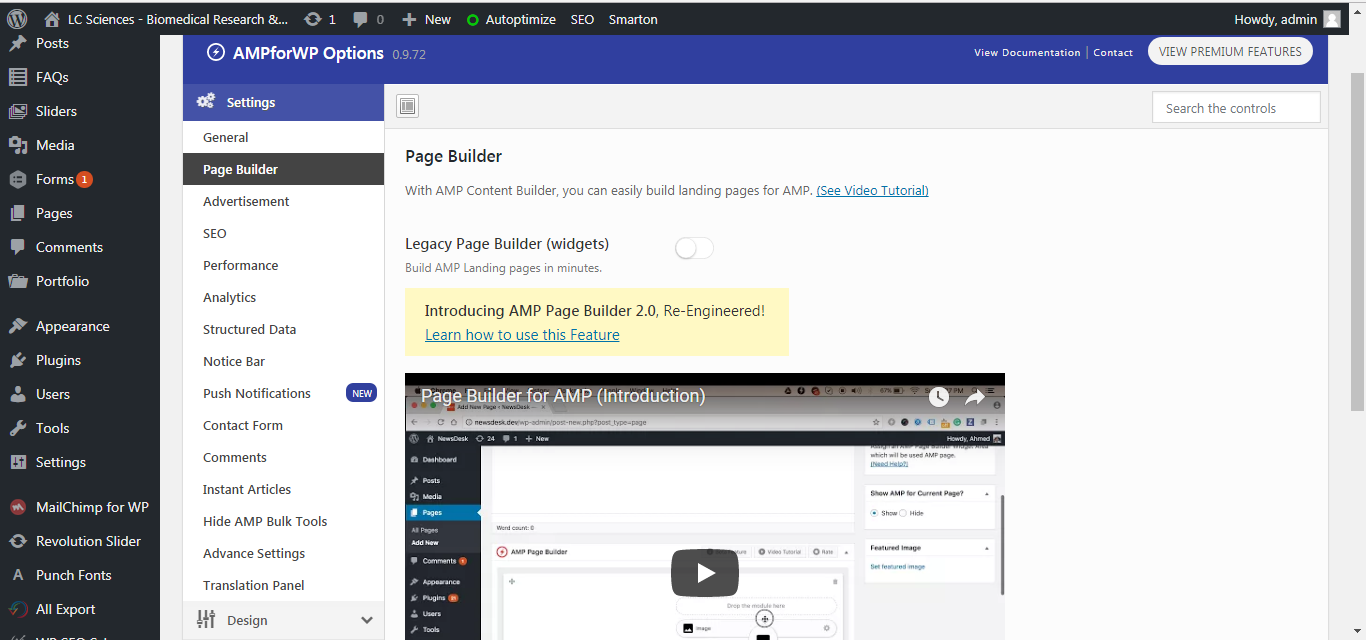
If you use WordPress, it’s actually very easy. I found a great plugin, AMP for WP that does most of the work.

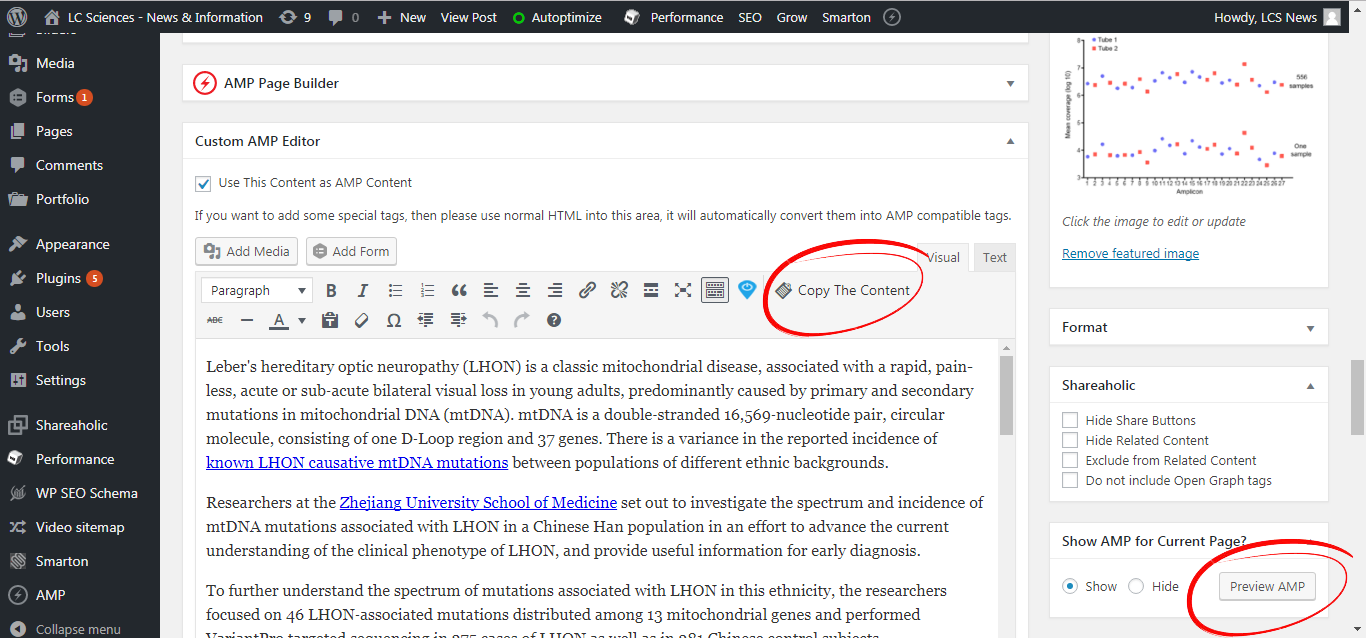
Install and activate the plugin. Create your new content, such as a new page or post, as you normally would. Then scroll to the bottom where you will see the AMP Page Builder options. Click “Copy The Content” to copy the code from above to the Page Builder. You will need to make some minor formatting edits and remove shortcode which will not render on AMP pages. Click the “Preview AMP” button to make sure everything looks OK, publish and Viola!

Does it work?
I have a page on one of my sites: http://www.lcsciences.com/discovery/services/rna-sequencing-services/ for which I put up an AMP version about a month ago. If you do a search for RNA sequencing service, my page comes up 7th in the organic results on a desktop, but is now up to 4th in the organic results on a mobile phone.
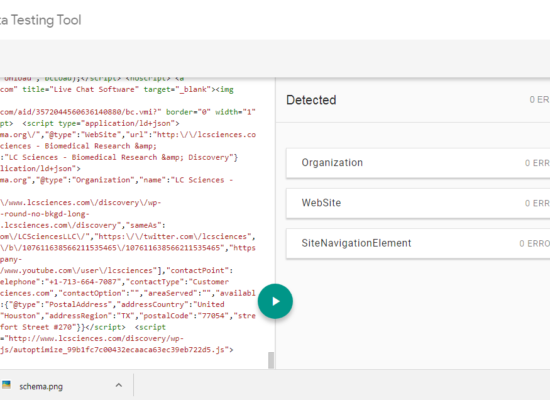
You can see the status of your AMP pages in Google’s Search Console. Your pages will start to show a little while after there published. If they aren’t showing up, you can request that Google re-index your site, or you might have a problem with the design/programming of the page. You can test for AMP compatibility here.